
这是由twilik所提供的用一个div和一个脚本标签来制作的可嵌入式rss
官方:https://www.twilik.com/embed-your-medium-blog
只需在希望RSS显示的任何位置放置一个带有选项的 div 标签作为属性,并在页面底部包含一个 javascript 文件即可
演示页面:https://www.twilik.com/medium-embed-demo
例:1:https://codepen.io/chrisj74/pen/vvEppa
例2:https://codepen.io/chrisj74/pen/yGypqO
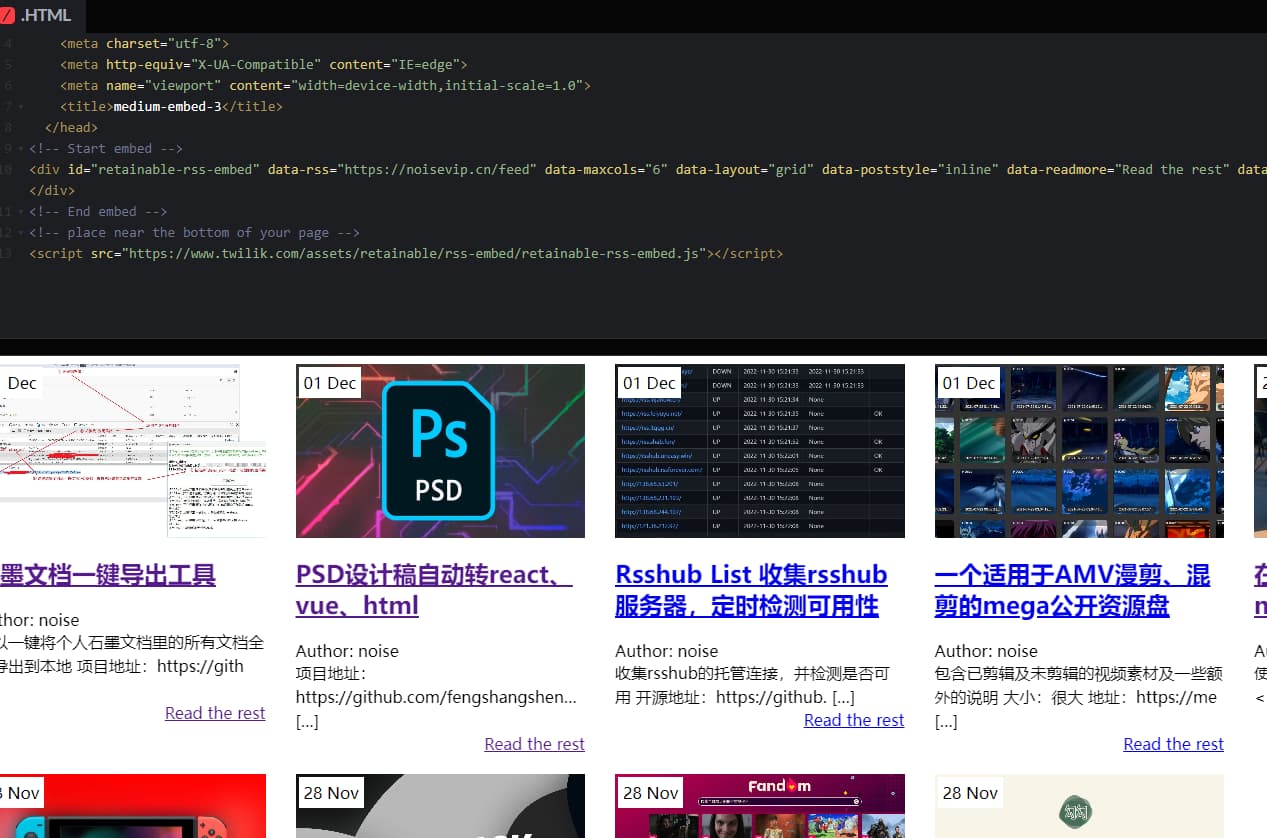
代码演示:
<html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>medium-embed-3</title> </head> <!-- Start embed --> <div id="retainable-rss-embed" data-rss="https://noisevip.cn/feed" data-maxcols="6" data-layout="grid" data-poststyle="inline" data-readmore="Read the rest" data-buttonclass="btn btn-primary" data-offset="-200"></div> <!-- End embed --> <!-- place near the bottom of your page --> <script src="https://www.twilik.com/assets/retainable/rss-embed/retainable-rss-embed.js"></script>
现在,你可以试着将它制作或单独托管或嵌入到如Markdown、Notion中去
0 条评论