
项目地址:https://github.com/canisminor1990/sd-webui-lobe-theme
✨ 特征
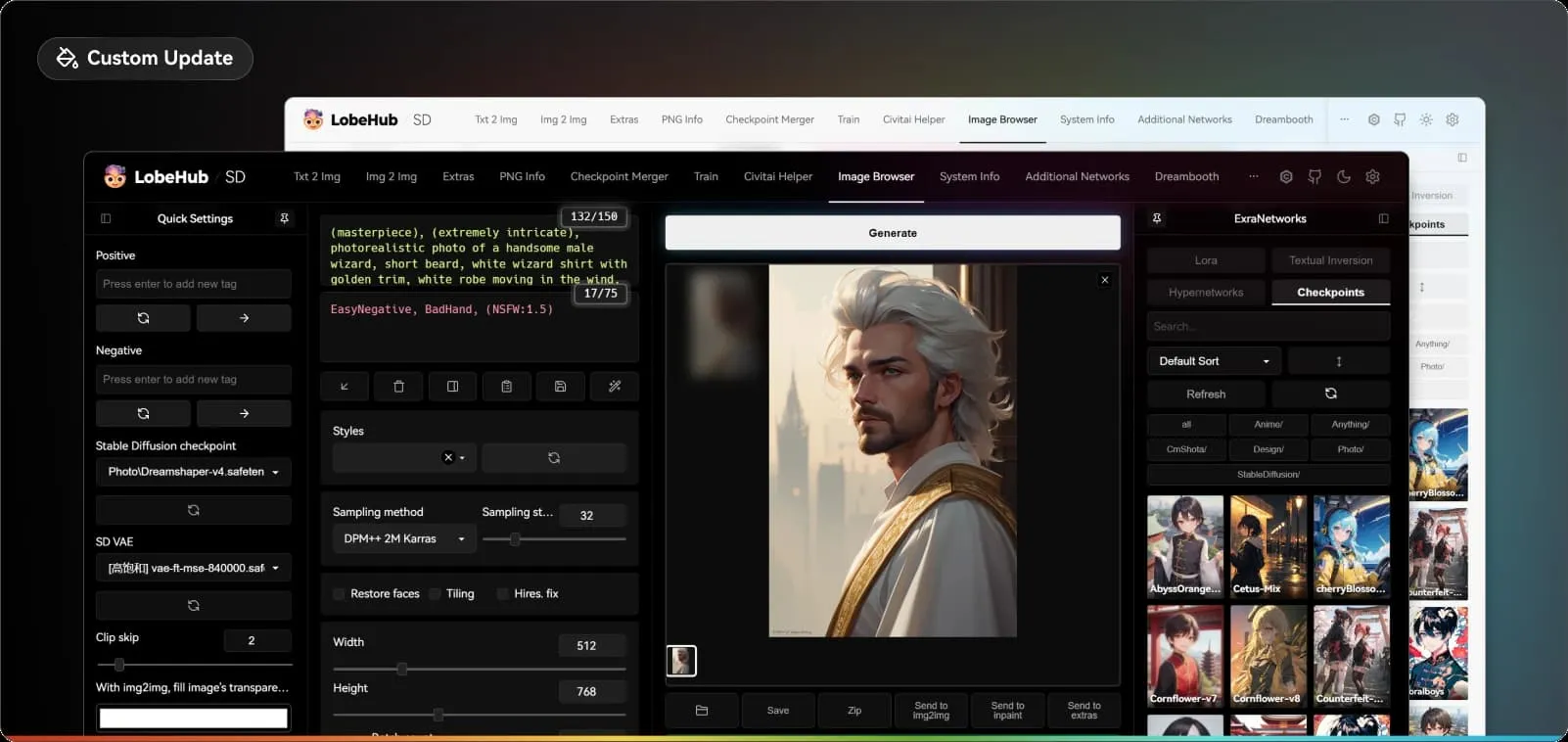
- 🌗 支持浅色和深色主题,能够在导航栏中快速切换
- 🌈 支持自定义主题颜色和中性色,并可选择自定义徽标
- 🪄支持一键格式化提示,提供简单的标签编辑器
- 🎛️ 高度可定制的侧边栏,左侧是快速设置侧边栏,右侧是模型侧边栏
- 🖼️可调节的画布比例,确保生成的图像始终显示在顶部
- 📱适合移动设备,针对移动屏幕进行了部分优化
- 🌍支持 i18n 并欢迎 PR 贡献
- 📝 提示输入框中的语法突出显示
- 📦 支持 PWA 渐进式 Web 应用
📦安装
方法 1
搜索或在稳定的扩散 webui 插件市场中并安装它。Lobe Theme``Kitchen Theme
👉注意:版本 2.0.0 已重命名为 Lobe 主题
方法 2
作为扩展(推荐),将存储库克隆到扩展文件夹:
git clone "https://github.com/canisminor1990/sd-webui-lobe-theme" extensions/lobe-theme
👉注意:最低要求 gradio-3.23.0 & sd-webui 4c1ad74
🤯用法
浅色和深色主题
👉提示:您可以在导航栏右上角的浅色和深色主题之间快速切换。
当前主题同时支持浅色和深色主题。如果要强制深色模式,请使用参数启动 WebUI。例如,在 Windows 上,您应该包括:--theme=dark``webui-user.bat
set COMMANDLINE_ARGS= --theme=dark
或者,您可以直接通过 URL 道具进行切换:
http://localhost:7860/?__theme=light
http://localhost:7860/?__theme=dark
主题定制
👉提示:单击右上角的图标以打开设置面板。当前可用的设置如下:
⚙
- 主题
- 原色:目前提供主题颜色组合
13 - 中性色:目前提供不同的灰度颜色组合
6 - 徽标类型: , ,
LobeKitchenCustom- 自定义徽标:支持 、 和 。当输入单个表情符号时,它将自动替换为3D Fluent表情符号。
img url``base64``emoji - 自定义标题:自定义网站名称。
- 自定义徽标:支持 、 和 。当输入单个表情符号时,它将自动替换为3D Fluent表情符号。
- 原色:目前提供主题颜色组合
提示语法突出显示
根据稳定扩散语法规则自动着色提示显示
侧边栏定制
👉 Tip: Click the icon in the upper-right corner to open the settings panel. The current available settings are as follows:
⚙
- Prompt Textarea
- Display mode: |
scroll fixed height``resizable by text lines
- Display mode: |
- Sidebar
- Default expand:
true - Display mode: |
fixed``float - Default width:
280
- Default expand:
- ExtraNetwork Sidebar
- Enable:
true - Default expand:
true - Display mode: |
fixed``float - Default width:
340 - Default card size:
86
- Enable:
Recommended System Settings
进度网页应用
您可以使用渐进式 Web 应用程序 PWA 在计算机或移动设备上获得快速稳定的传播体验。
- 在计算机上,打开 Chrome。
- 转到您要安装的稳定扩散网站
- 在地址栏的右上角,点击
Install - 按照屏幕上的说明安装 PWA
0 条评论