
特征
-
页面加载2.5秒后自动从右侧弹出
-
每隔8秒更换展示
-
广告位分组简化且随机循环切换
-
带有关闭按钮,点击后即可关闭
-
仅在电脑端尺寸下显示,手机端自动隐藏

使用
你仅需要在页面内引入相应的JS和css文件即可
AD.js:
// 广告位 // 广告数组 var ads = [ { image: "https://jsd.onmicrosoft.cn/gh/rcy1314/tuchuang@main/20230818/11宝.5gadu623kd00.jpg", link: "https://noisevip.cn", description: "包罗万象-Noise宝藏阁" }, { image: "https://jsd.onmicrosoft.cn/gh/rcy1314/tuchuang@main/20230818/guang2.3c7b9a9xpvi0.png", link: "https://www.noisework.cn", description: "广告位+" }, { image: "https://jsd.onmicrosoft.cn/gh/rcy1314/tuchuang@main/20230818/2321312.1o5qd8jb6elc.jpg", link: "https://www.noisedh.cn", description: "超量收录-Noise导航" }, { image: "https://jsd.onmicrosoft.cn/gh/rcy1314/tuchuang@main/20230818/guang.6xvhojj7j8w0.jpg", link: "https://www.noisework.cn", description: "广告位+" } ]; // 随机打乱广告数组 function shuffle(array) { var currentIndex = array.length, temporaryValue, randomIndex; while (0 !== currentIndex) { randomIndex = Math.floor(Math.random() * currentIndex); currentIndex -= 1; temporaryValue = array[currentIndex]; array[currentIndex] = array[randomIndex]; array[randomIndex] = temporaryValue; } return array; } ads = shuffle(ads); // 创建广告容器 var adContainer = document.createElement("div"); adContainer.className = "ad-container"; // 创建图片元素 var adImage = document.createElement("img"); adImage.className = "ad-image"; adContainer.appendChild(adImage); // 创建文字说明元素 var adDescription = document.createElement("div"); adDescription.className = "ad-description"; adContainer.appendChild(adDescription); // 创建链接元素 var adLink = document.createElement("a"); adLink.className = "ad-link"; adLink.target = "_blank"; adContainer.appendChild(adLink); // 创建关闭按钮 var closeButton = document.createElement("div"); closeButton.className = "close-button"; closeButton.textContent = "X关闭"; adContainer.appendChild(closeButton); // 将广告容器添加到页面中 document.body.appendChild(adContainer); // 显示广告容器 function showAd() { adContainer.classList.add("show"); } // 隐藏广告容器 function hideAd() { adContainer.classList.remove("show"); } // 添加一个变量来跟踪广告是否已经显示过 var adDisplayed = false; // 当前广告索引 var currentIndex = 0; // 更换图片、链接和文字说明的函数 function changeAd() { // 更新图片、链接和文字说明 var nextIndex = (currentIndex + 1) % ads.length; var nextAd = ads[nextIndex]; adImage.src = nextAd.image; adLink.href = nextAd.link; adDescription.textContent = nextAd.description; // 更新当前索引 currentIndex = nextIndex; // 如果广告尚未显示过,则添加"点击查看广告"的文本节点 if (!adDisplayed) { adLink.appendChild(document.createTextNode("🔗点击查看")); adDisplayed = true; } // 显示广告容器 showAd(); } // 关闭广告的函数 function closeAd() { hideAd(); document.body.removeChild(adContainer); // 从DOM中移除广告容器 } // 延迟2.5秒后立即弹出广告 setTimeout(changeAd, 2500); // 定时器,每隔8秒更换图片、链接和文字说明 setInterval(changeAd, 8000); // 绑定关闭按钮的点击事件 closeButton.addEventListener("click", closeAd);
AD.css:
.ad-container { position: fixed; top: 25%; right: -500px; /* 初始位置在最右侧外部 */ transform: translateY(-50%); width: 200px; height: 200px; background-color: #100f0f66; padding: 1px; box-sizing: border-box; transition: right 0.3s; /* 动画过渡效果 */ z-index: 100; /* 调整广告显示图层 */ border-radius: 10px; /* 圆弧形状 */ overflow: hidden; /* 隐藏超出容器的内容 */ z-index: 100; /* 广告显示图层 */ } /* 手机端不显示广告位 */ @media (max-width: 600px) { .ad-container { display: none; } } .ad-container.show { right: 3px; /* 弹出显示位置 */ } .ad-image { width: 100%; height: 150px; object-fit: cover; border-radius: 10px 10px 0 0; /* 顶部圆弧形状 */ } .ad-link { display: block; margin-top: 3px; font-size: 12px; text-align: center; color: #d56d0c; text-decoration: none; } .ad-description { text-align: center; color: #fbfbfbcc; font-size: 13px; margin-top: 1px; } .close-button { position: absolute; top: 5px; right: 5px; cursor: pointer; color: #fbfbfbfe; }
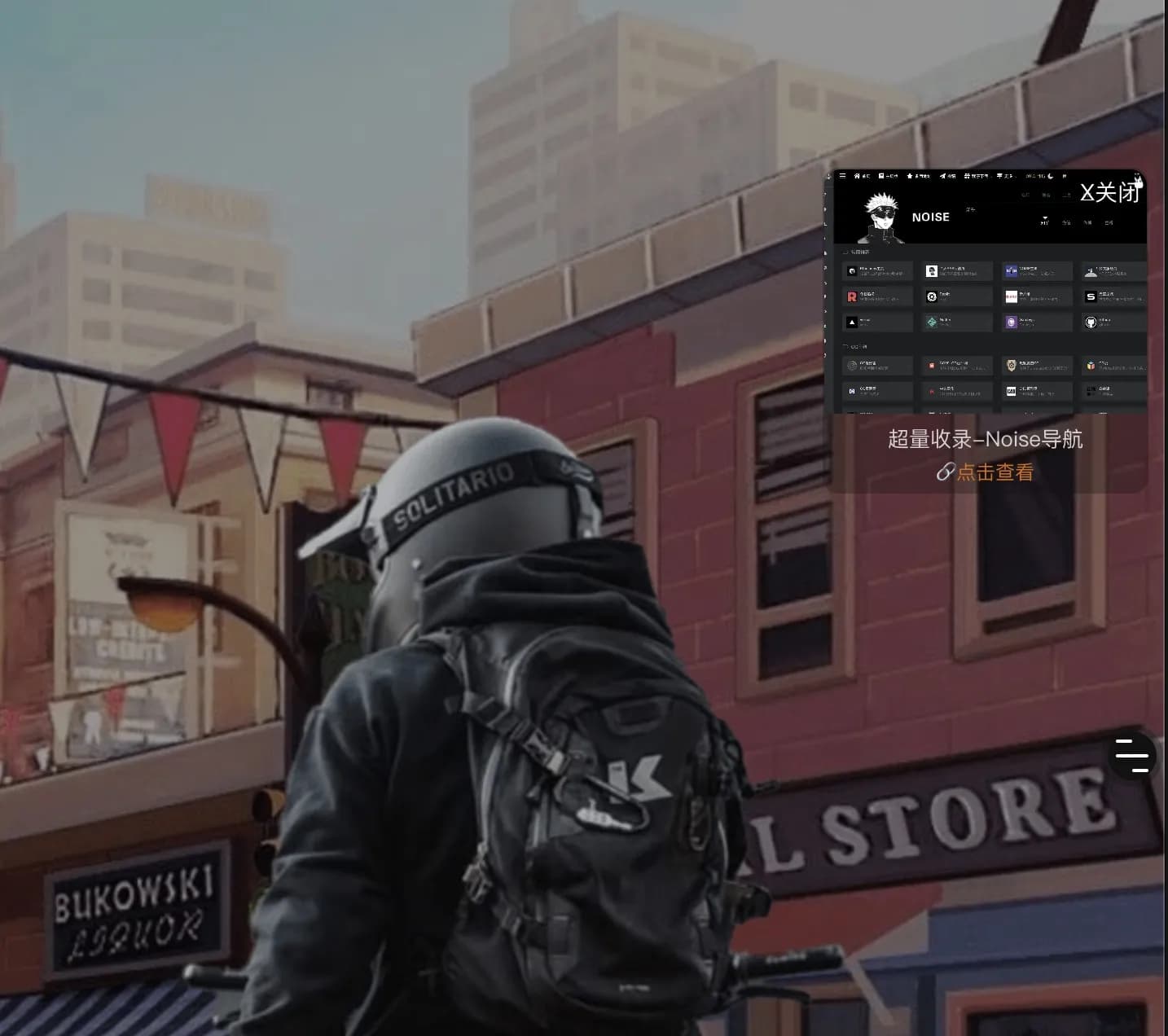
预览:
访问;
0 条评论