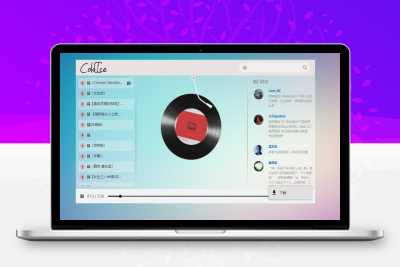
基于Vue+Axios开发的HTML音乐播放器
开源的地址:直达
 嗯,本地可直接运行,搜索歌曲可直接下载
嗯,本地可直接运行,搜索歌曲可直接下载
调用接口属于网易云音乐 NodeJS 版 API
功能解析
- 歌曲播放:P1 点击播放(v-on 自定义参数简化编码) P2 歌曲地址获取(接口 地址id) P3 歌曲地址设置 (src改变 v-bind)
- 歌曲封面:P1 点击播放(增加逻辑) P2 歌曲封面获取(接口 地址id) P3 歌曲地址设置(src改变 v-bind操纵属性)
- 歌曲评论:P1 点击播放 P2 歌曲评论获取 P3 歌曲评论渲染 (通过v-for生成列表)
- 播放动画:P1 监听音乐播放(v-on play) audio的play事件在音乐播放的时候触发 P2 监听音乐暂停(v-on pause) audio的pause事件在音乐播放的时候触发 P3 操纵类名(v-bind 对象)
- MV播放:P1 MV图标显示(v-if) P2 MV地址获取(接口) P3 遮罩层(v-show v-on) P4 MV地址设置(v-bind)
下载:https://noise.lanzoui.com/iT16Gtyub0j密码:fkrt

 嗯,本地可直接运行,搜索歌曲可直接下载
嗯,本地可直接运行,搜索歌曲可直接下载